Sun Microsystems製の3ボタンマウス(Model Type 5)が廃棄されていたので、ボタン部分を活かしてtwitter(web版)を快適に閲覧する為の装置を作ってみました。
※タイトルにふぁぼ"マウス"とありますが、マウス本来の機能(カーソル操作)は出来ません。
このマウス、専用マウスパッドが必要な光学式&接続がMini-DIN3ピンなのでDOS機には使えず、そのままでは歴史的資料価値しかありません。
バラすとこんな感じで、ボタン部にはオムロン製のマイクロスイッチが3つ使用されている。
マイコン・光学周りは用途が微妙だったので、マイクロスイッチのみ元の基板から取り外して、マウスの幅を合わせてカットしたCサイズ基板に移植。
こちらを参考にして、ブレッドボード上でV-USBの回路を組んで動作チェック。
3.6Vのツェナーダイオードが手元に無かったのでVfが3.6Vの青色LEDを使用、68Ωの抵抗もなかったので100Ωの抵抗を使用。
MacBook Air、MacBook Pro Retinaでは問題なく認識したので、たぶん大丈夫のはず...
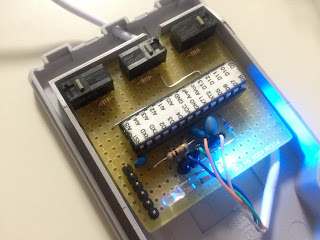
これをマイクロスイッチを移植した基板に実装。(裏面のはんだモリモリは気にしたら負け)
Arduino IDE 1.0以降に対応したV-USBライブラリをこちらからダウンロード、適宜libraryフォルダに投入。
プログラムはこんな感じで。
#include "UsbKeyboard.h"
#define BUTTON_L 12
#define BUTTON_C 11
#define BUTTON_R 10
int lastState = LOW;
int lastStateC = LOW;
unsigned long pushTime = 0;
void setup() {
pinMode(BUTTON_L, INPUT);
pinMode(BUTTON_C, INPUT);
pinMode(BUTTON_R, INPUT);
TIMSK0 &= !(1<TOIE0);
cli();
usbDeviceDisconnect();
delayMs(250);
usbDeviceConnect();
sei();
}
void loop() {
UsbKeyboard.update();
//中央ボタンの処理
if( (digitalRead(BUTTON_C) == HIGH) && (lastStateC==LOW) ) {
lastStateC = HIGH;
pushTime = millis(); //長押し計測開始
delay(70);
}
else if( (digitalRead(BUTTON_C) == LOW) && (lastStateC==HIGH) ) {
if( (millis() - pushTime) > 500 ){ //500ミリ秒以上長押しの場合
UsbKeyboard.sendKeyStroke(KEY_T); //Tを送信
delay(200);
UsbKeyboard.sendKeyStroke(88); //Enterを送信
lastStateC = LOW;
}
else{
UsbKeyboard.sendKeyStroke(KEY_F); //Fを送信
delay(70);
lastStateC = LOW;
}
}
//左ボタンの処理
else if( (digitalRead(BUTTON_L) == HIGH) && (lastState==LOW) ) {
delay(30);
if( (digitalRead(BUTTON_R) == HIGH) ) { //右ボタンも押されている場合
UsbKeyboard.sendKeyStroke(55); //ピリオドを送信
lastState = HIGH;
delay(70);
}
else {
UsbKeyboard.sendKeyStroke(KEY_J); //Jを送信
lastState = HIGH;
delay(70);
}
}
else if( (digitalRead(BUTTON_L) == LOW) && (lastState==HIGH) ) {
lastState = LOW;
delay(100);
}
//右ボタンの処理
else if( (digitalRead(BUTTON_R) == HIGH) && (lastState==LOW) ) {
delay(30);
if( (digitalRead(BUTTON_L) == HIGH) ) { //左ボタンも押されている場合
UsbKeyboard.sendKeyStroke(55); //ピリオドを送信
lastState = HIGH;
delay(70);
}
else {
UsbKeyboard.sendKeyStroke(KEY_K); //Kを送信
lastState = HIGH;
delay(70);
}
}
else if( (digitalRead(BUTTON_R) == LOW) && (lastState==HIGH) ) {
lastState = LOW;
delay(100);
}
}
void delayMs(unsigned int ms) {
for( int i=0; i<ms; i++ ) {
delayMicroseconds(1000);
}
}
twitterのショートカットと各ボタンが対応しており、左ボタンで下のツイートへ移動(Jキー)、右ボタンで上のツイートへ移動(Kキー)、左右同時押しで更新(ピリオドキー)、真ん中ボタン1回押しでfav(Fキー)、真ん中ボタン長押し(0.5秒)でRT(Tキー)という感じ。







0 件のコメント:
コメントを投稿
記事へのコメントはいつも確認している訳ではないので、お返事が遅れる場合があります。
ご質問やご意見は twitter@9SQ へお送り頂けると早くお返事できると思います。